Code Reviewをツールの力で高速化する

Tech Blog 開設後長いサボり休眠期間を経て、初めてブログエントリーを追加するのですが、これからリズムよく投稿していくために、日々の気づきを 1 時間以内にブログ化するみたいな温度感で臨んで行こうと思います。
初回は今日まさに Slack のやり取りで起きたことを起点に、コードレビューの品質を保ちつつ・高速化していく方法(というか tips)、について書いていきたいと思います。
唐突ですが宣伝です。今回のエントリーにも関連する内容を、2030/06/27 12:00-13:00 開催の Web セミナーでお話しようと思います。リモートワーク中のエンジニアの方はもちろん、開発組織における生産性向上に興味のある方は、ぜひご参加ください!
Code Review は重要だがコストはかかる
Code Review がいかに重要であるか、そして、質の高いかつ意味のない個人攻撃や批判にならないためのベストプラクティスなどについては、Google の eng-practice あたりに譲るとして、Code Review が「重要であるけれど一定コストがかかる」ものであることは割合同意が得られるところではないかと思います。
コード上に記述されたビジネスロジックそのものや、計算量の問題、データベースアクセスパターン、あるいは追加・変更されるコードによる2次的影響 (たとえばデータパイプラインなどで、アプリケーションコードによって出力される特定のデータ値に依存した処理が書かれており、CI のみでは変更が検知できないなど。この状態が良いかどうかの議論は置いておいて、よく起こり得るケース) などについては、ツールのサポートが受けられない・あるいはまだ技術として十分成熟していないなどの理由で、人力で頑張る他無いのが現状です。(そして今回の記事ではとくにこの辺にインサイトはありません 🙇♂)
それ以外のケースでなんとかならないかと考え、思い当たるものをいくつかリストしてみました。
| Code Revie のタイプ | コストがかかる・困るポイント |
|---|---|
| UI における変更(見た目や挙動を変更・もしくは新たに追加) | 特に React とかの場合、脳内でレンダリングするみたいな技が必要、レイアウトズレなどは見つけるのが至難 |
| 変更するファイル数が多い・コード見ただけではなんの影響があるかわからない系 | きっとうごくよね!でスルーすると後から問題が見つかる |
| 書き方としてガイドライン (Coding Standard) などで運用しているもの | 毎回機械的チェックを行うしんどさ、コードレビューで紛糾しがちな部分 |
これらの点について HQ での具体的な取り組みについて紹介していこうと思います。
UI 変更のレビューはとにかくまず触って確かめる
第一のUI における変更(見た目や挙動を変更・もしくは新たに追加)のケースについては、まずは触ってみてビジュアルを含めての確認が一番の時間短縮になると考えています。
ただ、これはもちろん手元で動かすことができる環境があることが前提です。Pull Request のブランチをリモートからチェックアウトして、ローカルで動かすことができれば、そのまま触ってみることができますが、
いちいち自分の作業中の環境からスイッチして動作確認をするのも面倒ですし、開発環境を持っていない人にとっては不可能です。
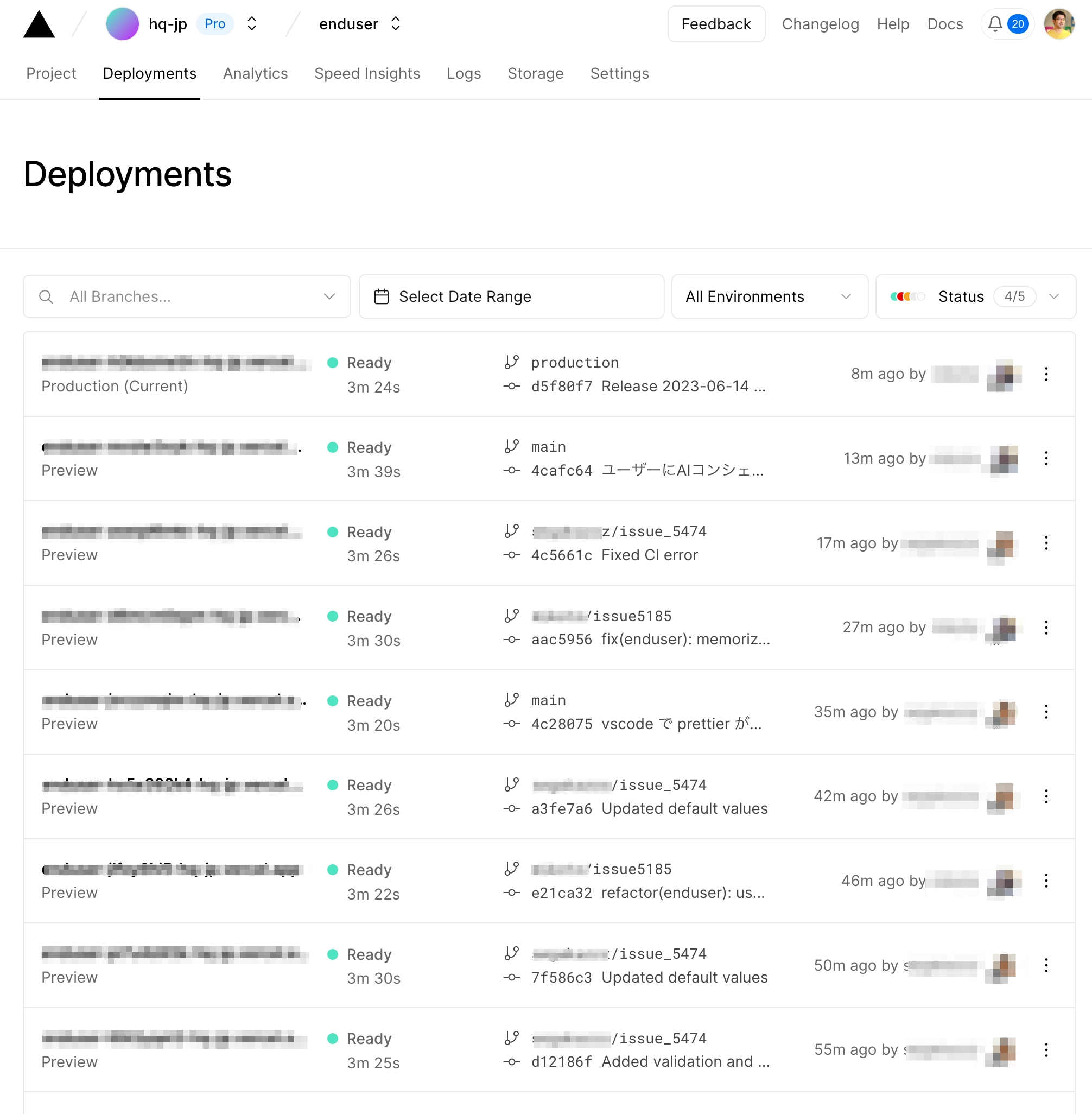
HQ では、Vercelの Deploy Preview 機能を使って、Pull Request が作成されると自動的に Preview 環境(Pull Request の変更内容がデプロイされた一時的な環境)を作成するようにしています。

このようにPull RequestごとにPreview環境が作成されるので、レビュー時にはこのURLを共有することで、レビュアーはブラウザ上で変更内容を確認することができます。

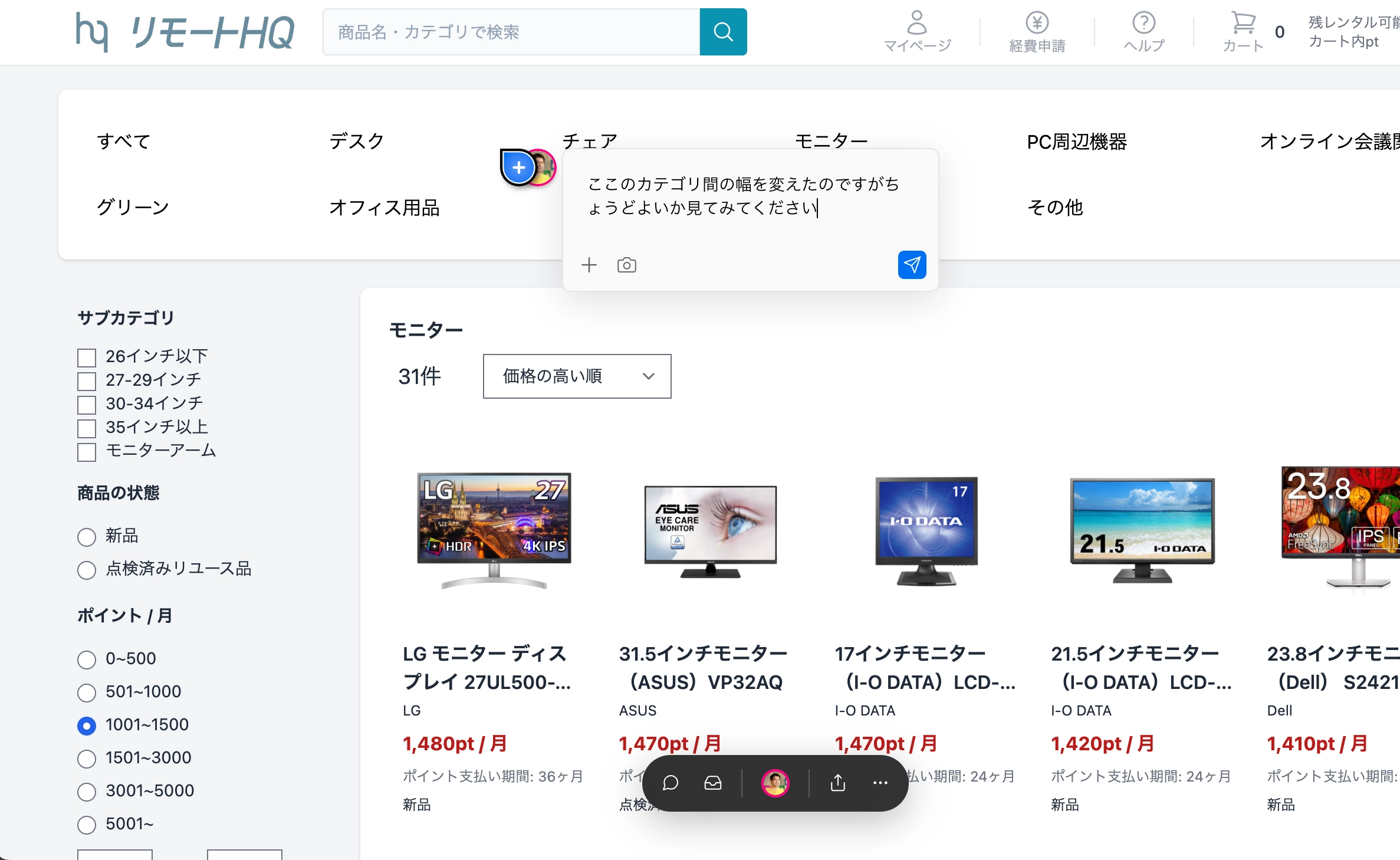
また、Vercelの機能として画面上にコメントを残すことができるので、いちいちPull Requestにスクリーンショットを貼ったりせずとも画面上で直接やり取りが可能です。 もちろんVercelで変更のレビューするためには、UI変更がバックエンドAPIなどの変更と分離されている必要がありますが、
- レビュアーの負担を減らしレビューが早く戻ってくる
- レビューイとして色々と変更内容について説明する手間が省ける
というメリットから UI 変更が必要な場合、Pull Request の単位をなるべく最小にまとめるという副次的な効果も発揮するので、HQ では UI 変更のレビューについては Vercel を使ったレビューを推奨しています。
コードツリーにおける破壊的変更は、手元で試してダブルチェック
変更するファイル数が多い・コード見ただけではなんの影響があるかわからない系 については、たとえば HQ での直近の実例は
- monorepo 内での大規模なディレクトリ構造変更 (HQ では monorepo を採用しています、その理由や monorepo における工夫などはまた後日別のエントリーで紹介します)、ファイル移動やインポートパス変更が伴うので、変更が数百~数千ファイルに及ぶ
- devcontainerの構成変更
- ビルド定義の変更 (Go の
Makefileやyarnのコマンド変更など)
「レビューイが動くと言っているから大丈夫」との判断でレビューを通してしまうと、開発環境に関わる変更などで、後から問題が見つかることがあります。 かといって、動くことに確証を持てる段階までレビューイと同じレベルの知識・文脈をレビュー時に補うのは(もちろん理想的ではありますが)日々進めるべきタスクがレビュー以外にもある中では、現実的ではありません。 しかし手元で動作確認するにも、今作業中の環境を一回クリーンアップして、変更を取り込んで、ビルドして、動かして、というは二の足を踏んでしまうのが正直なところです。 こういった場合、HQ では GitHub Codespaces を活用して、複数のクリーンな環境を同時に立ち上げられるようにしています。
GitHub Codespaces は bing.com に尋ねたところ、以下のように説明されています。
GitHub Codespaces は、GitHub が提供するクラウドベースの開発環境です。これにより、ブラウザーから、または Visual Studio Code などの IDE から、GitHub リポジトリにアクセスして、コードを編集できます。詳細については、こちらをご覧ください。
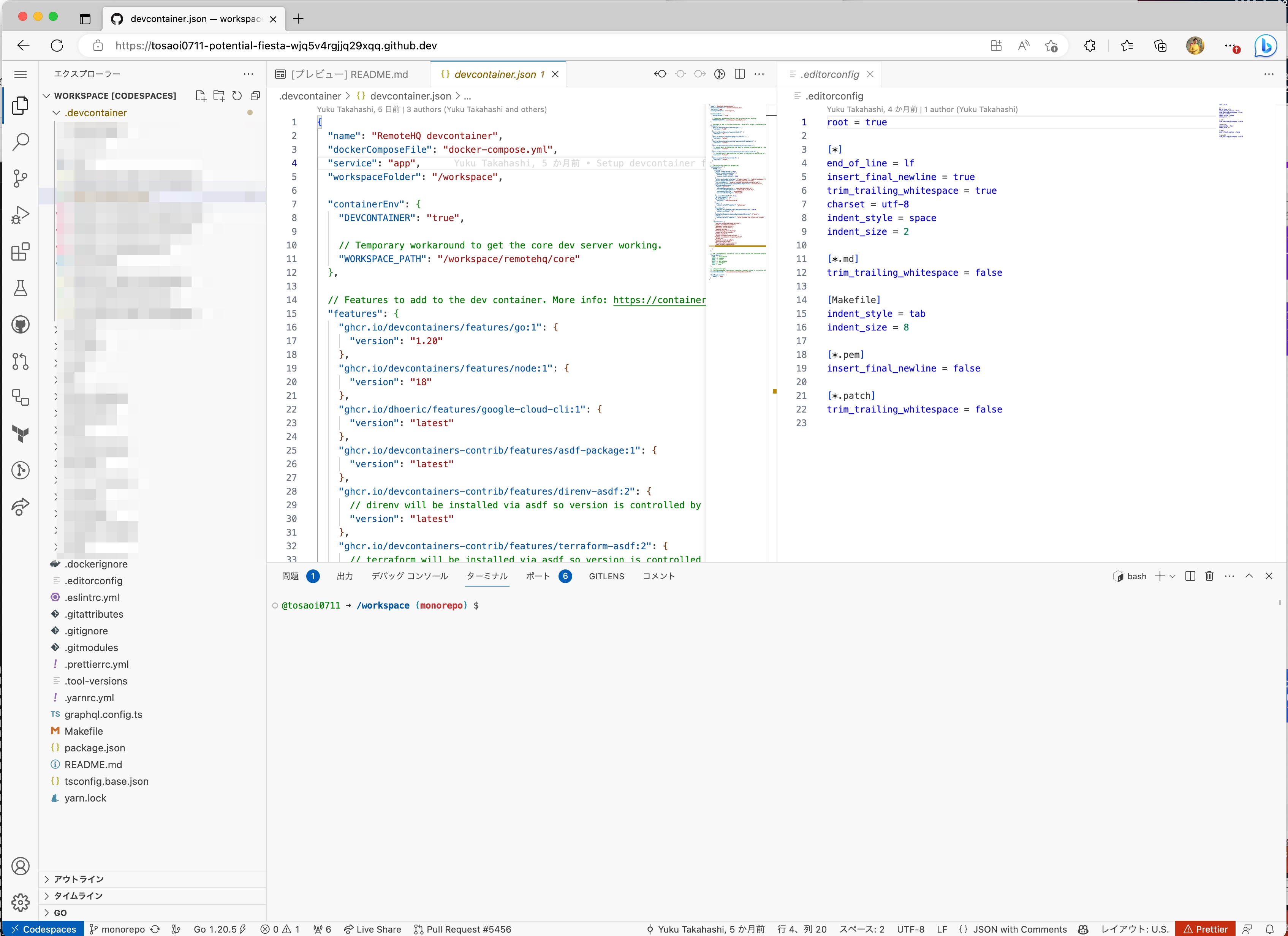
詳細は流行りの LLM やらで調べていただくとして、要は GitHub が提供するクラウドベースの開発環境です。そもそも devcontainer を開発環境に採用しているからこそできるという部分も大きいですが、気軽にクリーンな環境を立ち上げられることによって、 よくわからない場合は試してチェックするハードルが下がるため、レビューイとしても安心してレビューできるようになります。

ブラウザでCodespacesを立ち上げた画面。特定のブランチをCheckoutした状態でVSCodeを立ち上げる事ができるので、即座に変更点に影響のあるビルドコマンドなどを実行して確認することができます。
Linter & Formatter の力を最大限借りる
書き方としてガイドライン (Coding Standard) などで運用しているもの のチェックについては、人力に頼り続けると限界があり、抜けが出てしまうだけでなく、
毎回似たような機械的な指摘を受ける・することになり、レビュアー・レビューイ双方の精神がすり減っていってしまい、結果コードレビューの速度や品質・モラルに悪影響が出てきます。
例としては:
- deprecated(社内での判断など含む)になった API やライブラリの使用
- コードにおける内部的なルールに反する書き方のチェック(例えば時刻の比較時において
now()などの実行時に依存する関数を使っていないか) - コードのフォーマットチェック (import の順序や、空白の数、改行コードなど)
などがあります。これらのチェックは、Linter や Formatter などのツールを使って自動化し、CI に組み込んでしまうことで、レビューを出す段階においてすでに機械によって指摘が終わっている状態を作り、レビュアーが本質的な部分に集中する環境を作っています。 直近数ヶ月では、golangci-lint とReviewdog を併用して、Go のコードに対して Linter を適用し、wrap されていないエラーをチェックしたり、リポジトリ上の SQL ファイルに対して Formatter が適用済みかを GitHub Actions 上でチェックするプロセスを導入しました。 導入時の手間はありますが、一度導入してしまえば、その後はほぼ手をかけずに運用できるので、後々の節約される時間でお釣りが来ることと、レビューの品質を維持するためには良い投資だとメンバー一同実感しています。
まとめ
はじめはサラッと 30 分ぐらいで書こうと始めたこのエントリーも、そこそこのボリュームになってしまいました。ここまで読んでくださりありがとうございます! それぞれの取り組みについては特に目新しいものがあるわけでは無いですが、全体として細かい改善を積み上げていくと、実は大きな時間削減につながっているのでは?というのが今回の執筆で振り返ってみての気づきです。 コードレビューという日々繰り返す作業を、より効率的に、より品質の高いものにするために HQ ではこれからも継続的に改善に取り見続けようと思います。また、今回のエントリーが少しでも皆様のお役に立てれば幸いです。

